
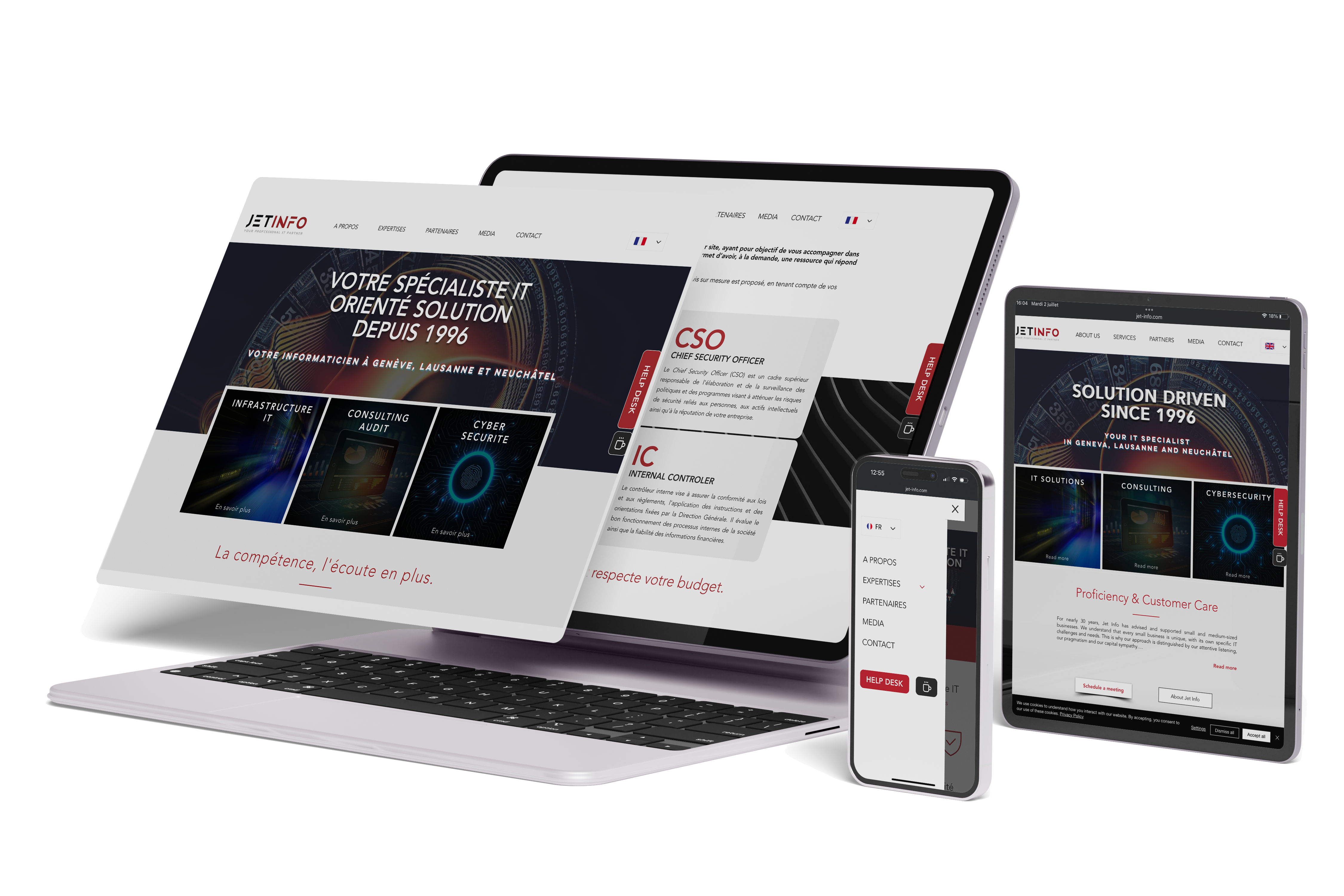
Imaginez ceci : vous avez créé un site web magnifique, mais sur un smartphone, il ressemble à une mosaïque mal alignée. Pas cool, n’est-ce pas ? C’est là qu’intervient la magie d’un site web responsive !
En 2024, les utilisateurs naviguent sur une multitude d’appareils – des téléphones aux tablettes, en passant par les montres intelligentes. Un site web responsive assure non seulement une expérience utilisateur fluide et agréable, mais booste également votre référencement sur Google.
En plus, un site qui se charge vite et bien sur n’importe quel appareil, c’est comme offrir un service VIP à vos visiteurs. Alors, pourquoi se contenter d’un site rigide quand vous pouvez avoir un site web responsive, prêt à briller sur tous les fronts ? En 2024, c’est tout simplement indispensable pour rester dans la course et impressionner votre audience, peu importe où elle se trouve.
Si le développement d’un site web responsive était un jeu vidéo, Flexbox et Grid Layout seraient vos super-pouvoirs secrets !
En 2024, ces deux techniques CSS sont vos alliées pour créer des designs ultra-adaptatifs et hyper stylés. Imaginez Flexbox comme un artiste martial du web : il maîtrise l’alignement et la distribution des éléments avec une souplesse incroyable. Vous pouvez faire en sorte que vos éléments s’étirent, se contractent, et se positionnent parfaitement, peu importe la taille de l’écran.
Puis il y a Grid Layout, votre architecte numérique. Il vous permet de construire des mises en page complexes et élégantes, comme si vous jouiez à Tetris mais avec des blocs ultra-flexibles.
En combinant ces deux techniques, vous avez le combo parfait pour assurer que votre site web responsive soit aussi beau que fonctionnel. Alors, prêts à dompter Flexbox et Grid Layout ? C’est parti pour créer des designs qui s’adaptent et impressionnent à chaque clic !
Plongeons dans le monde coloré de l’optimisation des images et des médias pour votre site web responsive !
Imaginez votre site comme une galerie d’art en ligne : vous voulez que chaque image soit éclatante, mais sans ralentir les visiteurs. En 2024, c’est tout à fait possible avec quelques astuces géniales :
srcset pour fournir des images de différentes résolutions selon l’appareil utilisé, garantissant que chaque utilisateur voit une version optimisée.
Avec ces astuces, votre site Internet sera non seulement beau mais ultra-rapide, offrant à vos visiteurs une expérience visuelle impeccable et sans temps d’attente. Alors, prêt à donner un coup de boost à vos médias et épater votre audience ? Let’s go !
Bienvenue dans le monde fabuleux de la typographie responsive ! Si vous pensez que les polices ne sont qu’un simple choix esthétique, détrompez-vous ! En 2024, la typographie joue un rôle crucial dans la création d’un site web responsive qui se démarque. Imaginez vos textes comme des acteurs sur scène : ils doivent être à l’aise et bien visibles, que ce soit sur un petit écran de smartphone ou un grand moniteur d’ordinateur !
Avec ces meilleures pratiques, vous êtes prêt à transformer votre site web responsive en une expérience de lecture super confortable et stylée pour vos visiteurs. Alors, prêt à faire briller vos polices comme des étoiles ? 🌟📜
Prêt à devenir le super-héros du débogage pour votre site web responsive ? En 2024, il est temps de revêtir votre cape virtuelle et d’affronter les défis du développement web avec les meilleurs outils et techniques. 🦸♂️🦸♀️
Des outils comme BrowserStack et LambdaTest vous permettent de tester votre site web sur une variété de navigateurs et d’appareils, de l’iPhone dernier cri aux tablettes un peu plus âgées. C’est comme avoir une salle de test virtuelle avec des milliers de gadgets ! 📱💻
Que vous soyez un fan de Chrome, Firefox ou Safari, ces outils intégrés sont comme des lunettes de détective qui vous aident à examiner le code de votre site, à débusquer les bugs et à ajuster les styles en temps réel. 🔍🕵️♀️
Des applis comme Responsive Design Mode dans Firefox ou DevTools dans Chrome vous permettent de voir comment votre site s’affiche sur différentes tailles d’écran. C’est comme avoir un super assistant pour vous aider à peaufiner chaque détail ! 🌟📐
Lighthouse ou PageSpeed Insights, ces super-héros du web vous aideront à booster la vitesse de chargement et à améliorer les performances globales de votre site.
Essayez des extensions comme Web Developer ou Viewport Resizer pour tester votre site à différentes résolutions en un clic. Ces extensions vous permettent de voir instantanément comment votre site web responsive se comporte. ✨🔧
Avec ces outils et techniques, vous êtes prêt à faire de votre site web responsive une machine de précision prête à briller sur tous les appareils. Alors, sortez vos gadgets et commencez l’aventure du débogage avec enthousiasme ! 🚀💪
Vous êtes prêt à transformer votre idée de boutique en ligne en un site web responsive flamboyant ? Préparez-vous pour une aventure palpitante avec des conseils et astuces qui feront de votre site e-commerce un véritable succès en 2024 !
Avec ces astuces, votre site web responsive sera prêt à séduire vos visiteurs et booster vos ventes en ligne. Alors, sortez vos outils, mettez votre créativité en mode turbo et lancez-vous dans la création d’une boutique en ligne qui fera le buzz ! 🚀✨🛒
Vous voulez que votre site web responsive brille non seulement devant vos visiteurs, mais aussi devant Google ? Alors, préparez-vous à découvrir pourquoi être responsive est le meilleur coup de pouce pour votre référencement en 2024 ! 🚀
Imaginez Google comme un superviseur de la qualité avec un œil de lynx pour les sites web. Un site web responsive, c’est un peu comme si vous offriez à Google une vitrine impeccable où tout est à sa place et facile à admirer. Les sites qui s’adaptent bien à tous les appareils obtiennent des points bonus dans le classement des résultats de recherche ! 🌐✨
Mobile first index a été mis en place en 2018 et renforcer le 5 Juillet 2024. Pour en savoir sur ce sujet, c’est par ici : « Mobile first index : comment google analyse votre site web à partir de Juillet 2024.«
Voyons maintenant pourquoi Google adore les sites web responsive :
Donc, en 2024, un site web responsive est comme le passeport VIP pour être en haut des résultats de recherche de Google. Assurez-vous que votre site est friendly pour les mobiles et les ordinateurs pour que Google le remarque et vous place sur le podium ! 🏆🌐


Voilà, vous avez maintenant toutes les clés en main pour créer un site web responsive qui non seulement capte l’attention mais aussi offre une expérience utilisateur exceptionnelle !
Mais si vous voulez aller encore plus loin et voir votre vision se concrétiser avec une touche professionnelle BrandMe, est là pour vous aider à chaque étape de la création de votre site internet, avec des solutions sur mesure qui feront briller votre projet en ligne ! ✨
Prêt à donner vie à vos idées ? Contactez-nous dès aujourd’hui et découvrez comment nous pouvons travailler ensemble pour créer un site web responsive qui surpassera toutes vos attentes ! 🌐🚀
Démarrez votre projet avec BrandMe !
Merci d’avoir exploré les secrets du design web avec nous, et à très bientôt pour de nouvelles aventures digitales ! 🌟👋